Implementação do container tag
Updated
by bruno.morini@retargetly.com
O container tag do Retargetly é um código de JavaScript que possui as seguintes funções:
- Identificar os usuários que navegam na página web.
- Sincronizar os usuários que navegam na página com plataformas de compra para poder exportar as audiências via DMP.
- Habilitar a integração com o/os Ad Servers dentro da página.
- Contabilizar e segmentar os usuários à medida que navegam na página, de acordo com as regras declaradas dentro do DMP.
Para criar um container tag, você deverá ir a aba de “Sources” dentro da conta DMP e criar um Source do tipo “Web”:

No final do fluxo de criação, você terá um código parecido a este:

Este código, o container tag, deve ser inserido nas páginas que se queiram registrar, entre as etiquetas <body> y </body>. A implementação mais comum é que este tag esteja em todas as páginas.
Que outras opções podem ser definidas para o Tag Contaneder?
Opção Limitar queda:
Com uma pequena modificação no container tag podemos limitar os pixels de sincronização que se executam em cada visita de usuário. Para isso, o tag container deverá ser este:
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
</script>
O que fazemos é adicionar uma variável dentro desse código. Neste caso, limitaremos a 5 as sincronizações em cada visita de página, dentro da página web.
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = { limit_drop: 5 }
</script>
Que informação de container tag isto extrai?
Depois de implementado o tag dentro de todas as propriedades web, o código JavaScript enviará automaticamente a seguinte informação de cada visita de usuário:
- Identificador do source do cliente (ID cliente, ID source)
- User Agent
- IP
- URL
- URL Referer
- Título de página
- Meta descrição e meta palavra-chave da página.
- Cookies do domínio “retargetly.com”. Eles incluem o identificador anônimo do usuário, plataformas sincronizadas, opt status (opt-in/opt-out)
- Palavras-chaves de busca do Google Analytics (somente uma porcentagem que o Google disponibiliza)
Opção de configuração manual do URL de navegação:
Com este parâmetro, posso especificar a URL substituindo aquela que o Container Tag assume por padrão quando é implementado.
A fonte Retargetly permite que você configure manualmente o URL de navegação no Tag Source. Isso pode se tornar necessário se a tag de origem Retargetly for implementada em um ambiente de contêiner iframe. Neste caso, a tag de origem não pode acessar a URL de navegação real do navegador do usuário, portanto, em sua implementação, pode ser configurada da seguinte forma:
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = {url:"https://sampleurl.com.ar/test"}
</script>
Nesse caso, é necessário incluir o protocolo HTTP ou HTTPS na URL a ser configurada conforme mostrado no exemplo acima.
Que informação de container tag isto extrai?
Depois de implementado o tag dentro de todas as propriedades web, o código JavaScript enviará automaticamente a seguinte informação de cada visita de usuário:
- Identificador do source do cliente (ID cliente, ID source)
- User Agent
- IP
- URL
- URL Referer
- Título de página
- Meta descrição e meta palavra-chave da página.
- Cookies do domínio “retargetly.com”. Eles incluem o identificador anônimo do usuário, plataformas sincronizadas, opt status (opt-in/opt-out)
- Palavras-chaves de busca do Google Analytics (somente uma porcentagem que o Google disponibiliza)
Como implementar o pixel no Google Tag Manager?
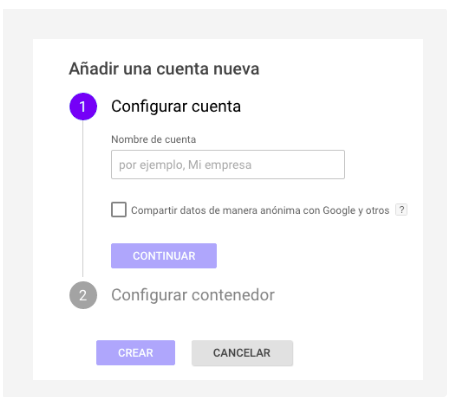
1) Acesse Google Tag Manager (https://tagmanager.google.com) para criar uma nova conta. Digitamos o nome da nossa conta que normalmente é igual ao nome da nossa empresa.

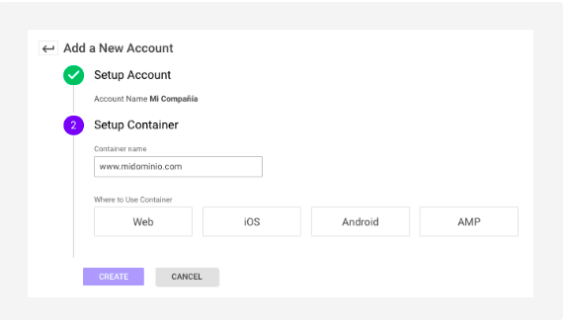
2) Criar o nosso primeiro container. Colocamos um nome que identifique o container e selecionamos o tipo “web”, já que o nosso container vai ser utilizado para uma página web.

3) Clicamos em NEW TAG – ADD A NEW TAG

4) No mesmo lugar, clicar no botão de edição e depois em CUSTOM:

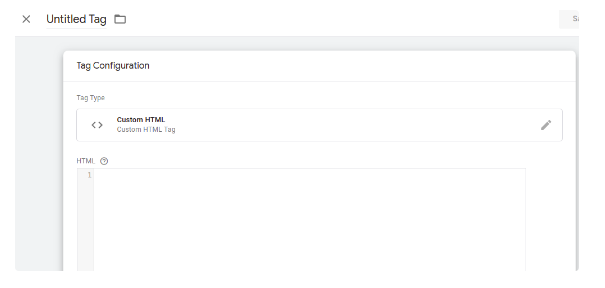
5) Nesta nova janela, inserir o Tag que criamos no DMP.

Colocamos um nome e salvamos.
Pronto! Em caso de dúvidas, enviar um e-mail a desk@retargley.com
