Implementacion del tag contenedor
Updated
by bruno.morini@retargetly.com
El tag contenedor de Retargetly es un código de JavaScript que tiene las siguientes funciones:
- Identificar a los usuarios que navegan su sitio web.
- Sincronizar a los usuarios que navegan en el sitio con plataformas de compra de medios para poder exportar audiencias via el DMP.
- Habilitar la integración con el/los Ad Servers dentro de su sitio.
- Contabilizar y segmentar a los usuarios a medida que navegan en el sitio, de acuerdo a reglas declaradas dentro del DMP.
Para crear un tag contenedor, lo que debe hacer es ir a la solapa de "Sources" dentro de su cuenta DMP, y crear una Source del tipo "Web":

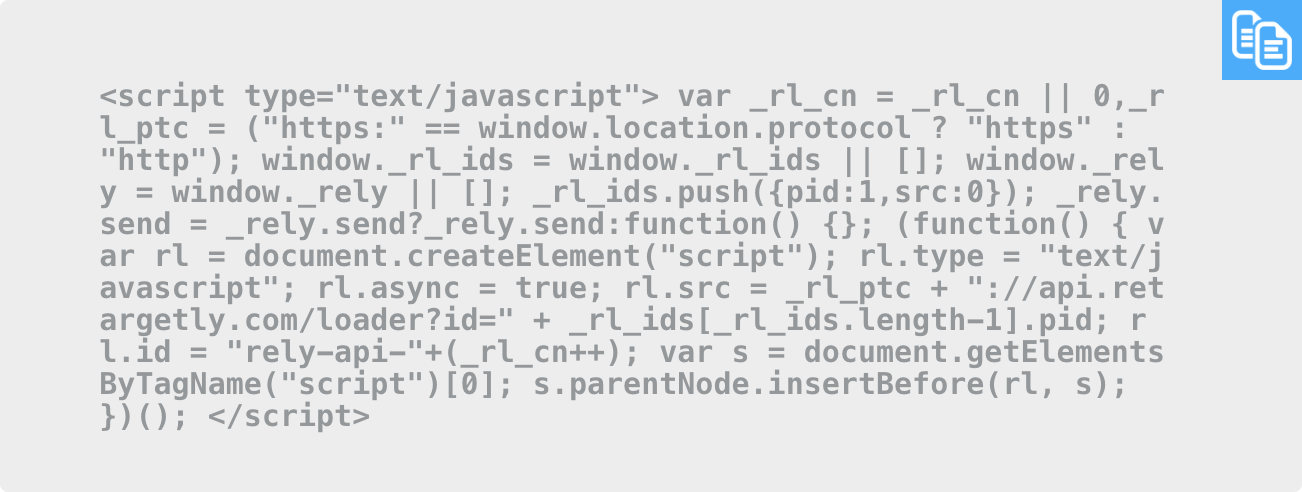
En el final del flujo de creación, usted obtendrá un código similar a este:

Este código - el tag contenedor - debe ser embebido en el sitio en las páginas que desee registrar, entre las etiquetas <body> y </body>. La implementación más común es que este tag forme parte de todas las páginas del sitio.
¿Qué información extrae el Tag Contenedor?
Luego de implementado el Tag dentro de todas sus propiedades web, automáticamente el código JavaScript enviará la siguiente información de cada visita de un usuario:
- Identificador de la source del cliente (ID cliente, ID source)
- User Agent
- IP
- URL
- URL Referer
- Título de la página
- Meta description y meta keywords de la página
- Cookies del dominio "retargetly.com". Estas incluyen el identificar anónimo de usuario, plataformas sincronizadas, opt status (opt-in/opt-out).
- Keywords de búsqueda de Google Analytics (solo un % que Google disponibiliza)
¿Qué otras opciones se le pueden setear al Tag Conteneder?
- Opción Limit Drop:
¿Cómo limito la cantidad de píxeles de sincronización que se ejecutan en mi sitio?
Con una pequeña modificación en el container tag podemos limitar los píxeles de sincronización que se ejecutan en cada visita de usuario. Para ello, si el container tag que tenemos es este:
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
</script>
Lo que hacemos es agregarle una variable dentro de ese código. En este caso, estaremos limitando a 5 sincronizaciones en cada visita de página (no recomendamos bajar de este valor si se desea empujar estos usuarios a plataformas de terceros):
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = { limit_drop: 5 }
</script>
- Opción de Configuración Manual de la URL de navegación:
Con este parámetro puedo especificar la URL sobreescribiendo la que toma por defecto el Container Tag al ser implementado.
El source de Retargetly permite configurar manualmente la URL de navegación en el Source Tag. Esto puede llegar a ser necesario si el source tag de Retargetly se implementa dentro de un ambiente de un contenedor iframe. En ese caso, el source tag no puede acceder a la URL real de navegación del browser del usuario, con lo cuál en su implementación, se le puede configurar de la siguiente manera:
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = {url:"https://sampleurl.com.ar/test"}
</script>
En este caso es necesario incluir el protocolo HTTP o HTTPS a la URL a configurar como se muestra en el ejemplo arriba.
Como implementar el pixel en Google Tag Manager?
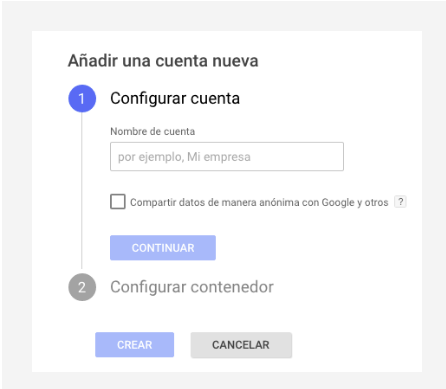
1) Acceder a Google Tag Manager para crear una nueva cuenta. Escribimos el nombre de nuestra cuenta que normalmente coincide con el de nuestra compañía:

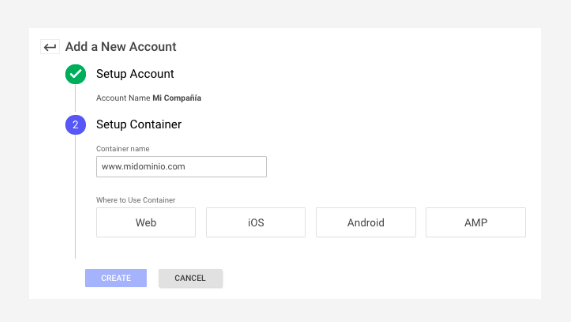
2) Crear nuestro primer contenedor. Añadimos un nombre que identifique al contenedor y seleccionamos el tipo de contenedor “web”, ya que nuestro contenedor es para una página web:

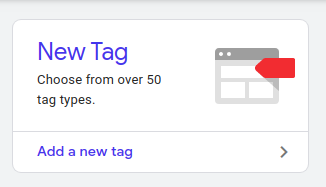
3) Nos dirigimos a NEW TAG - ADD A NEW TAG:

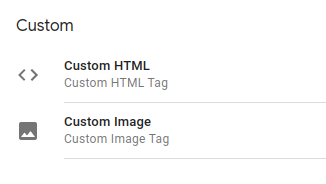
4) Alli hacemos click en el lapiz de edición y nos desplazamos hacia la sección de Custom:

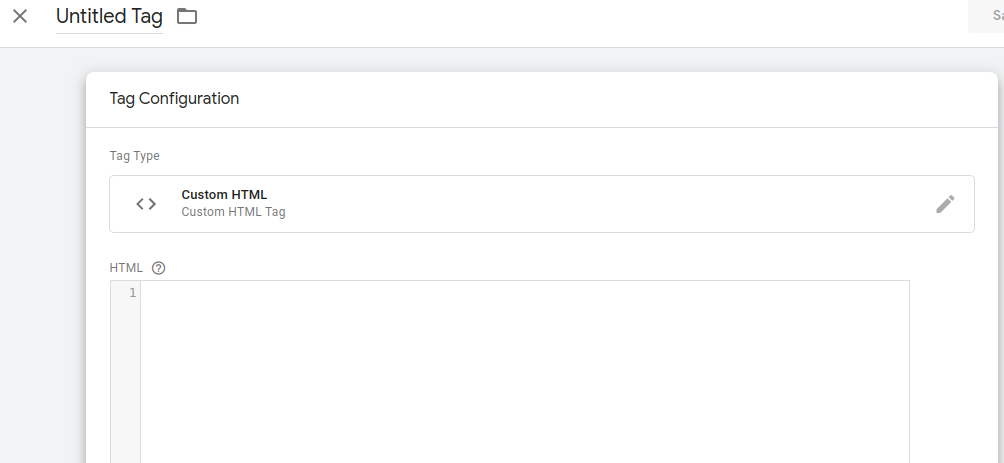
5) Y en esta nueva ventana insertamos el Tag que generamos en el DMP.

Le damos un nombre y guardamos lo que hicimos.
Listo! Ante cualquier duda escribinos a desk@retargetly.com
