Container Tag Implementation
Updated
by bruno.morini@retargetly.com
The Retargetly container tag is a JavaScript code that has the following functions:
- Identify the users who browse your website.
- Synchronize users who browse the site with media buying platforms to be able to export audiences via the DMP.
- Enable integration with the Ad Servers within your site.
- Count and segment users as they navigate the site, according to rules declared within the DMP.
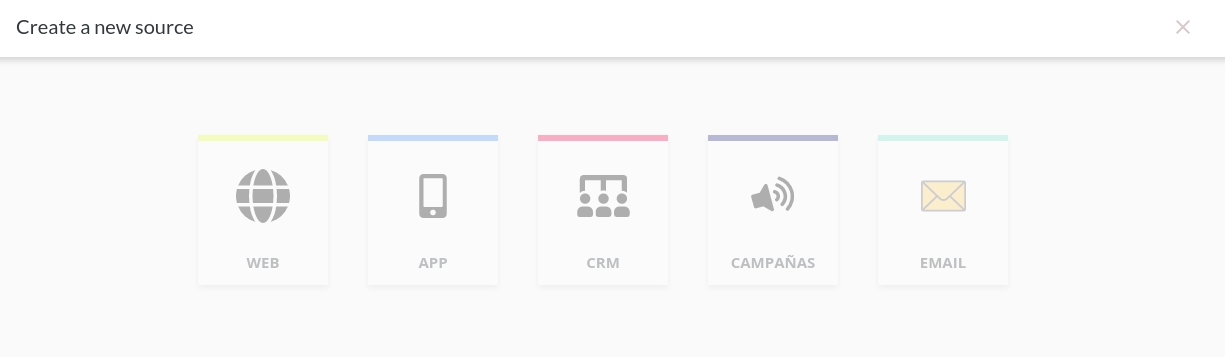
To create a container tag, what you need to do is go to the "Sources" tab inside your DMP account, and create a "Web" type Source:

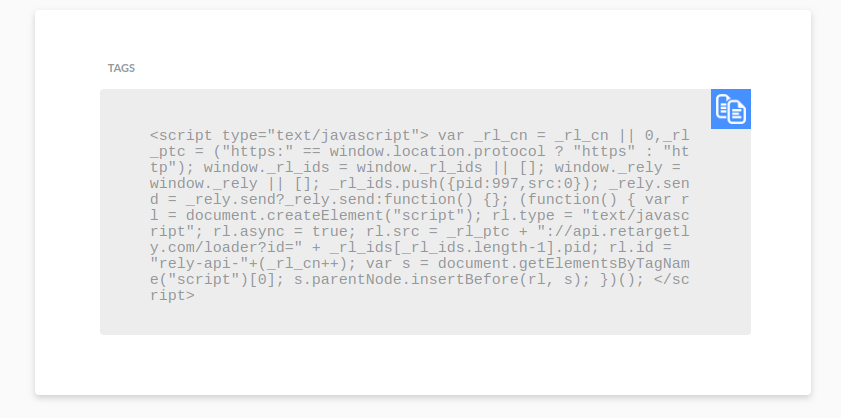
At the end of the creation flow, you will get a code similar to this:

This code - the container tag - must be embedded in the site on the pages you want to register, between the <body> and </body> tags. The most common implementation is that this tag is part of all pages of the site.
What information does the Container Tag extract?
After implementing the Tag within all your web properties, the JavaScript code will automatically send the following information for each visit of a user:
- Customer source identifier (client ID, source ID)
- User Agent
- IP
- URL
- URL Referer
- Page title
- Meta description and meta keywords of the page.
- Cookies from the domain "retargetly.com". These include anonymous user identification, synchronized platforms, opt status (opt-in / opt-out).
- Google Analytics search keywords (only a% that Google has available)
What other option can I set in the Container Tag?
- Limit Drop
How do I limit the amount of sync pixels that run on my site?
With a small modification in the container tag we can limit the synchronization pixels that are executed in each user visit. To do this, if the container tag we have is this:
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
</script>
What we do is add a variable within that code. In this case, we will be limiting to 5 synchronizations on each page visit (we do not recommend lowering this value if you want to push these users to third-party platforms):
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = { limit_drop: 5 }
</script>
- Manual Configuration Option for the navigation URL:
The Retargetly source allows you to manually configure the navigation URL in the Source Tag. This may become necessary if the Retargetly source tag is implemented within an iframe container environment. In this case, the source tag cannot access the real navigation URL of the user's browser, so in its implementation, it can be configured as follows:
With this parameter I can specify the URL overwriting the one that takes per default the Container Tag once its implemented.
<script type="text/javascript">
var _rl_cn = _rl_cn || 0,_rl_ptc = ("https:" == window.location.protocol ? "https" : "http"); window._rl_ids = window._rl_ids || []; window._rely = window._rely || []; _rl_ids.push({pid:1,src:0}); _rely.send = _rely.send?_rely.send:function() {}; (function() { var rl = document.createElement("script"); rl.type = "text/javascript"; rl.async = true; rl.src = _rl_ptc + "://api.retargetly.com/loader?id=" + _rl_ids[_rl_ids.length-1].pid; rl.id = "rely-api-"+(_rl_cn++); var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(rl, s); })();
_rely.options = {url:"https://sampleurl.com.ar/test"}
</script>
In this case it is necessary to include the HTTP or HTTPS protocol to the URL setting as the example above shows.
