Uso de la herramienta Retargetly Inspector
Updated
by bruno.morini@retargetly.com
Este artículo es para el buen uso del taggeo de la herramienta Retargetly Inspector. A través de esa herramienta se va a poder hacer el Tag de la mayor parte de la página web que tenga el cliente, siempre y cuando el mismo tenga instalada el Pixel de Retargetly. El mismo se puede generar desde aquí:
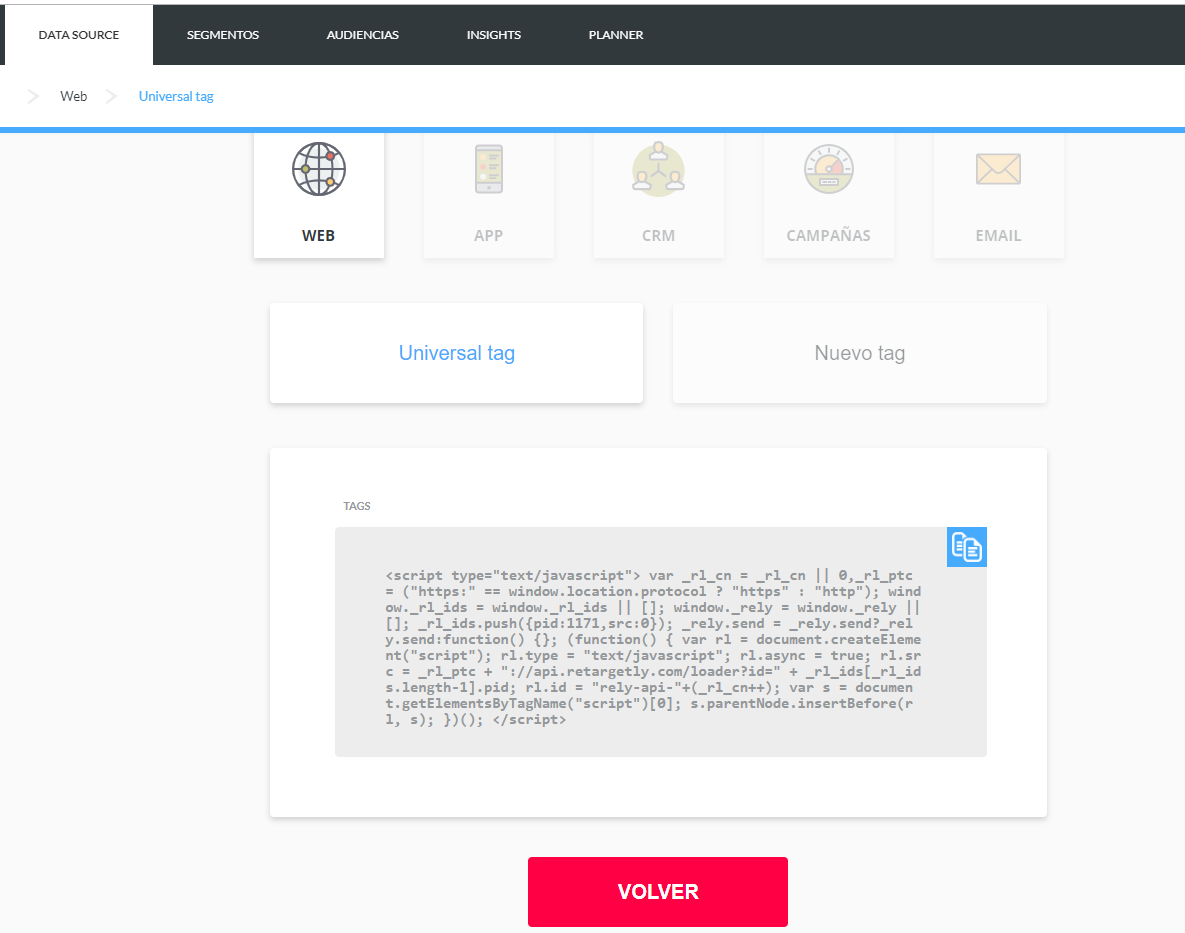
DATA SOURCE - SEGMENTS - CREAR NUEVO SEGMENTO - WEB - UNIVERSAL TAG Web

Este código debe implementarse en el body de la página web que querramos empezar a trackear. Para más información acerca de este requerimiento, favor de ver esta documentación:
https://retargetly.helpdocs.io/l/es/article/aq5urq5eph-fuente-de-datos-web
Bien, ahora ya estamos listos para empezar a usar Retargetly Inspector!
Antes que nada, debemos bajarnos el completo de Chrome (la herramienta aún no está disponible para otros exploradores). Pueden acceder a la misma aquí:
https://chrome.google.com/webstore/detail/retargetly-inspector/kdopnncmgenaiijjaogplpclmpadphaf
Una vez descargado, veremos que este complemento aparece en el costado derecho de la barra exploradora, con este símbolo:

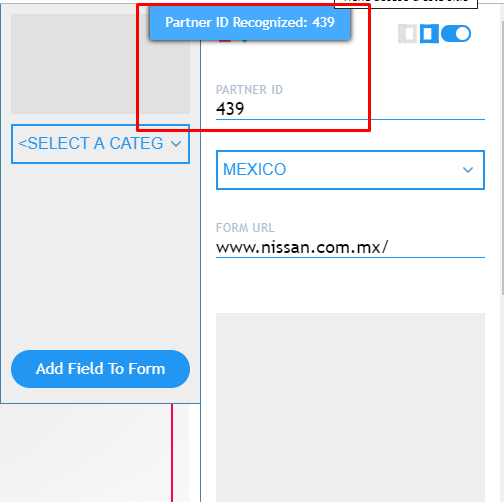
Para activarlo, solo debemos hacer click en el y aparecerá al costado de nuestra página. Si el código de Retargetly fue implementado correctamente, el número de cliente aparecerá en la aplicación, de la siguiente forma:

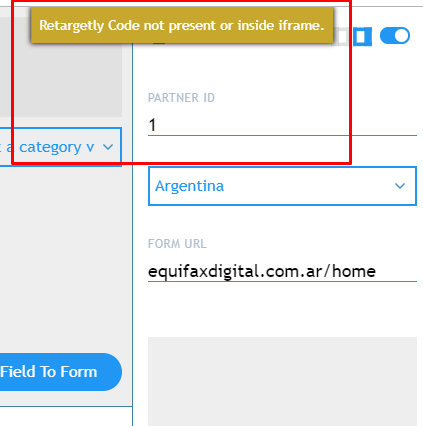
Si el código no fue implementado bien, la herramienta misma me arrojará el siguiente mensaje:

Esta es una buena forma de asegurarse, por ejemplo, que el codigo de Retargetly haya sido implementado de forma correcta y que esté funcionando.
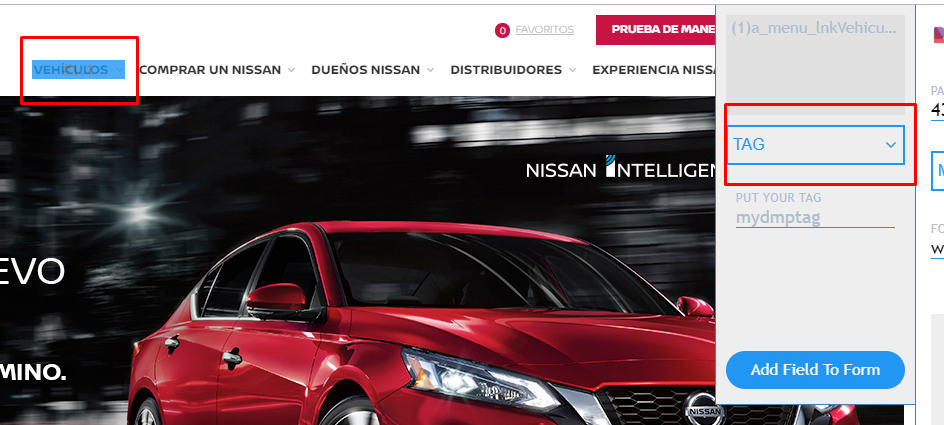
Ahora, el método de uso es bastante sencillo: Con la herramienta abierta, siempre que ingresemos a un botón o un formulario de nuestra página web, la herramienta nos la mostrará en azul indicando que es un enlace seleccionable. Una vez hecho click en un botón que querramos trackear, vamos a tener que seleccionar qué tipo de botón es en el desplegable de la herramienta:

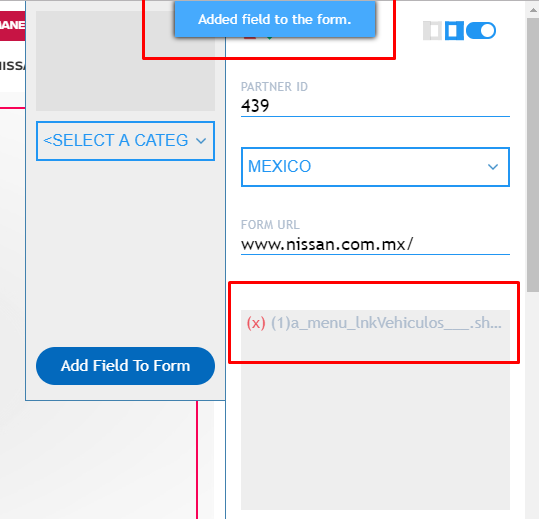
En este caso, el botón "VEHICULOS" es un Tag, y lo selecciono como el mismo. Debajo, puedo ponerle nombre para que me permita tener un control de los tipos de Tags que voy a trackear dentro de la página web. Una vez que le pongo nombre, tengo que apretar el botón "Add Field to Form" para llevar el botón que acabo de trackear hacia el formulario que tiene la herramienta.

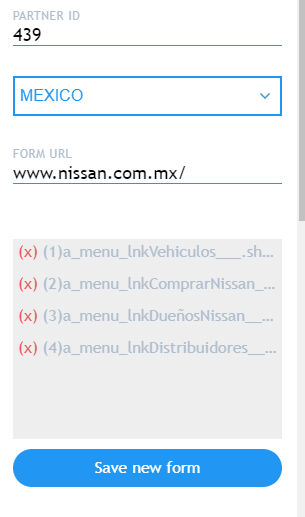
A medida que vaya armando más botones y enviandolos el formulario, se va a llenar el campo gris que está recabando todos los Tags que voy trackeando, de la siguiente forma:

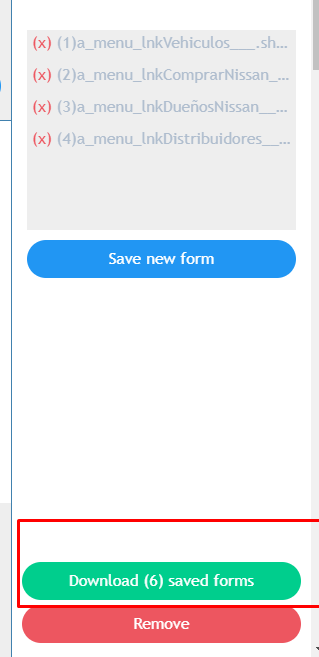
Cuando tenga todos los botones de mi sitio web trackeados y dentro del formulario, podemos grabar el mismo y luego descargarlo a formato .TXT:

Una vez que el TXT esté descargado, hay que enviarlo a desk@retargetly.com para que el equipo se encargue de realizar los Tags. Un email será enviado con la confirmación de que todos los campos han sido correctamente trackeados.
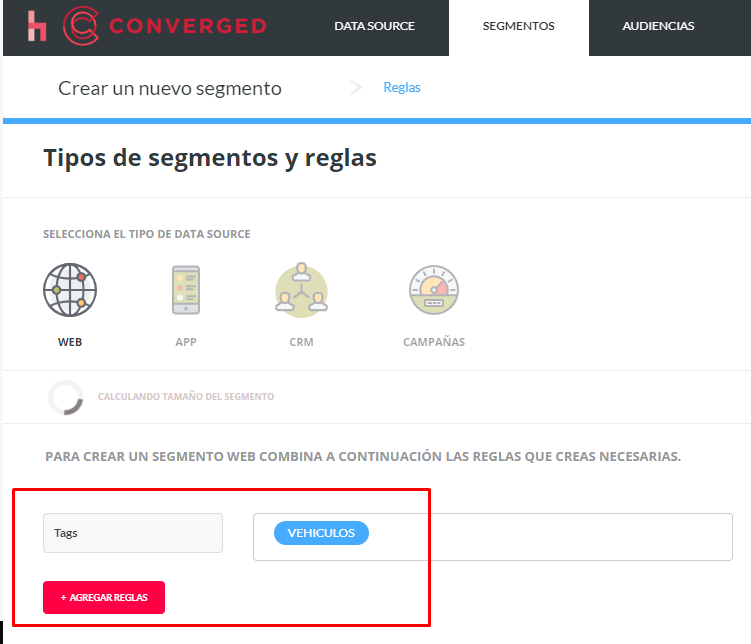
Dentro del DMP, se puede aplicar estos Tags con el nombre que les hemos puesto al momento de Taggearlos cuando estamos haciendo una segmentación Web; esto es dentro de SEGMENTOS - CREAR NUEVO SEGMENTO - WEB - REGLAS - TAGS:

Recuerden que podemos usar esta herramienta para relevar los campos, por ejemplo, de un formulario que tengamos para poder ver los datos que nos dejan allí las personas que completan su información.
Como siempre, quedamos atentos a cualquier Feedback.
Saludos!
