1. Primeros Pasos
1. Configuración Inicial
Alta de Socios en Facebook
Alto de Socios en DMP + AdWords
Data Source - Recolectar Datos de tu CRM
Data Source - Recolectar datos de tus Apps a través de SDK
Data Source - Recolectar datos de tus Apps a través de un archivo
Data Source - Recolectar datos de tus envíos de e-mail
Data Source Campaña - Trackear Impresiones y Clicks en tus Adservers
Data Source Campaña - Trackear Impresiones y Clicks en tus DSPs
Implementacion del tag contenedor
Las Audiencias ahora son Segmentos
Preguntas Frecuentes (FAQ)
Trackeo de Clicks en Facebook
Trackers de YouTube
a. Data Source - Recolectar datos de tus Sitios Web
¿Como trackear conversiones?
2. Segmentación
Enviar audiencias a Facebook
Enviar un Segmento / Audiencia a una plataforma de compra
Nueva forma de crear y compartir segmentos
Overlap de Segmentos
Segmentación Web
Segmentos App
Segmentos CRM
Segmentos Campaña
Segmentos Cross Device
Segmentos Look Alike
Trackear viewability de un Video
Uso de la herramienta Retargetly Inspector
¿Cómo combinar diferentes Segmentos y maximizar el alcance?
¿Cómo crear un "Seat" y asociarlo a mi cuenta de DMP?
3. Insights & Analytics
1. Overview - Vista "General"
2. Overview - Vista "Affinity"
Nueva Vista de Insights - Extracción de Reportes
Creación de Usuarios
2. Configuración Avanzada
Creación de Taxonomías dentro de Retargetly DMP
Creación y Carga de Taxonomías
Descarga de Información de Segmentos
Enviar etiquetas (tags) mediante el tag contenedor
Envio de datos demograficos mediante el tag contenedor
Implementacion del tag contenedor (AMP Pages)
Implementación de Tags de Impresiones y Clicks en DCM
Obtención de web cookie user id de Retargetly
Sincronizacion con Google Analytics ID
Sincronizacion de ID de usuario externo del cliente
[SIZMEK] Implementación de trackers de campaña
3. Integraciones
Integración DATA-IN
1. Proceso de Sync de cookies de usuario
2. Definición de taxonomía
3. Ingesta de archivos de data
4. Formato de archivos
Formato para tool de enrichment
Integración DATA-OUT
Carga de Grupos de Seats
Integración Realtime - Integración con Ad Manager (AMP Pages)
Integración Realtime - Integración con DoubleClick
Integración Realtime - Integración con E-Planning
Integración Realtime - Integración con Smart
Integrar Listas de CRM dinámicas
Proceso Off-Boarding de Información de Cuentas
4. Preguntas Frecuentas (FAQ)
Documentacion de seguridad
Mi base de CRM tuvo match rate bajo o no tuvo ninguno, ¿Que pudo pasar?
¿Como chequear que los Tags que armé en un sitio están funcionando correctamente?
¿Cómo chequear si mi campaña tiene los Tags corriendo en DCM?
¿Cómo hacer opt out o dar de baja tu información de las bases de Retargetly?
¿Cómo revisar si un botón en una página puede ser Taggeable?
¿Empujé Segmentos hacia DV360 pero aún no los veo, que puede estar pasando?
¿En que momento se repopulan o actualizan los segmentos en las plataformas cuando se suben los files a un SFTP?
¿Qué sucede si el Data Source Web que cree aún no muestra devices?
¿Se pueden editar los Segmentos Custom con Keywords?
5. Articulos, Notas y Documentación
7- Activa tus segmentos
Manuales Internos
Novedades
Cambio de nombres en la categorías de audiencias del Planner
Creación de Audiencias por Keywords en DMP
Nuevo diseño de creación de planificaciones en Loop
Nuevo diseño de sección Insights
Optimización de audiencias no activadas
Unificación de las Interfaces de DMP y Loop
Tech Support
- All Categories
- 1. Primeros Pasos
- 1. Configuración Inicial
- a. Data Source - Recolectar datos de tus Sitios Web
a. Data Source - Recolectar datos de tus Sitios Web
¿Es fácil empezar a trackear eventos de mi sitio web?
Si, muy fácil. Solo debes pegar en tu sitio web (o tag manager) un código de JavaScript que te daremos. Eso será suficiente para que el DMP de Retargetly empiece a trackear eventos acerca de las personas que pasan por tu sitio.
¿Dónde obtengo el código de JavaScript que debo pegar en mi sitio?
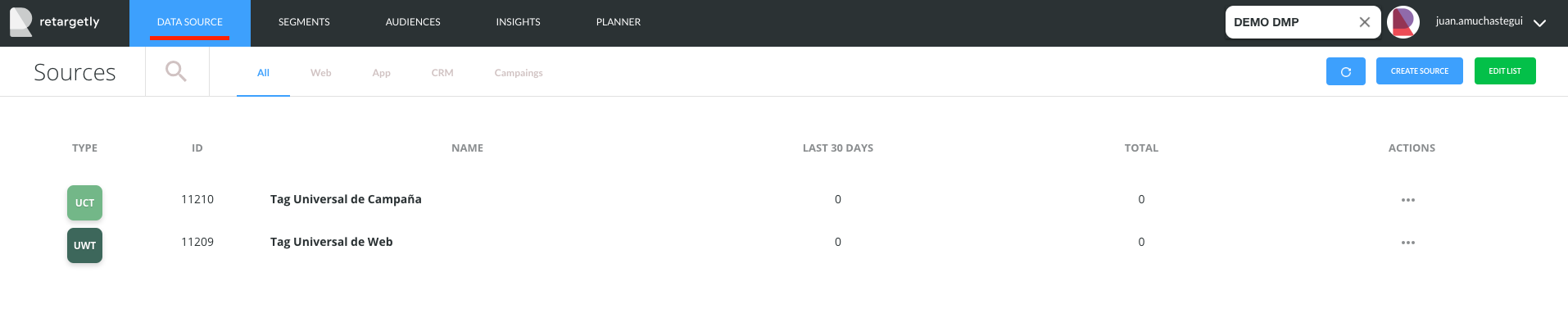
Lo primero es ir a la sección "DATA SOURCE" haciendo click en donde indica la imagen.

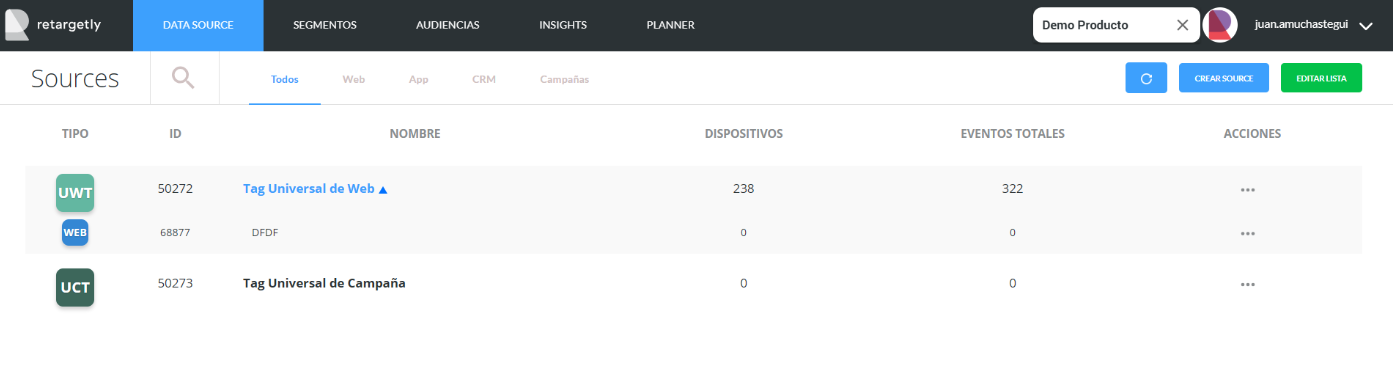
Aquí podrás ver todas las fuentes de datos que irás creando en el tiempo. Estas podrían ser Web pero también App, CRM, Campaña, email, etc. Si esta es tu primera vez que creas un Segmento, la vista actual aparecerá vacía.
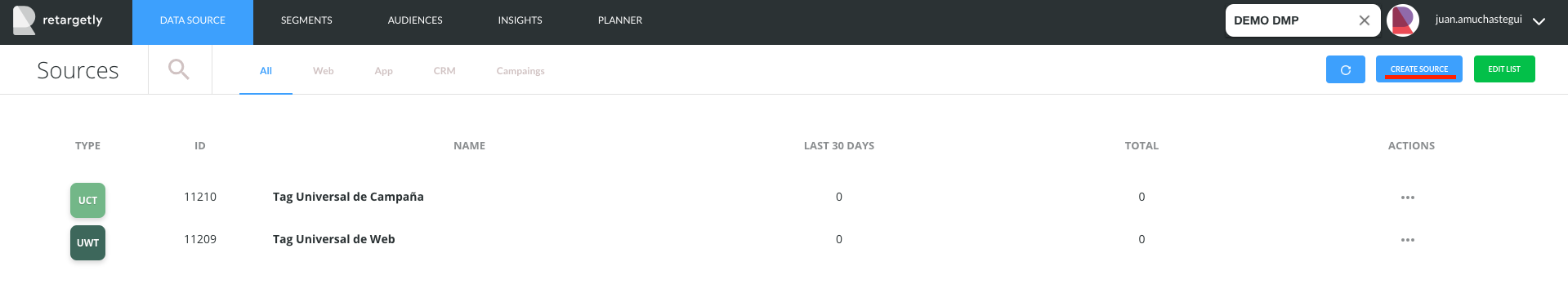
El primer paso para empezar a crear un segmento es hacer click en "CREAR SOURCE"

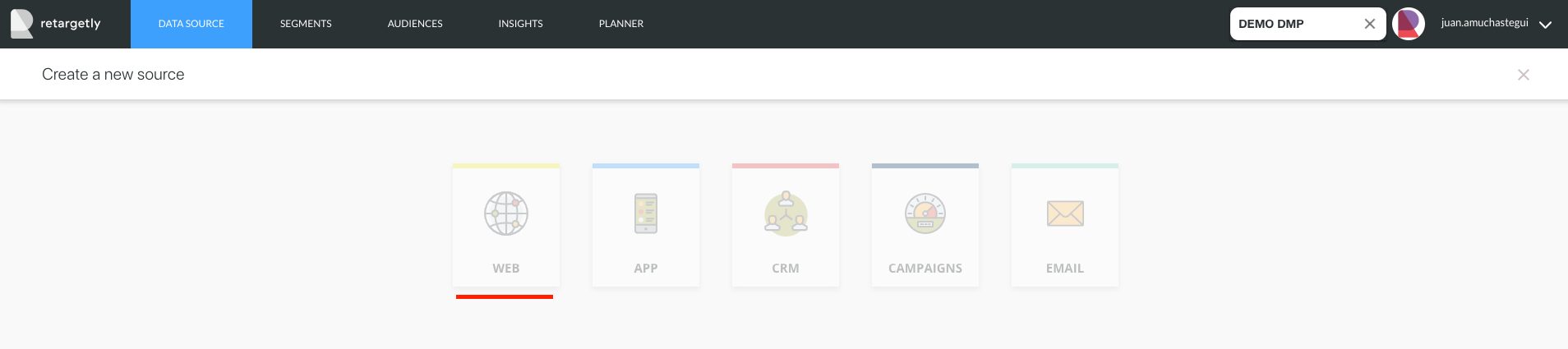
Como se ve en la imagen, podrás crear diferentes Data Sources (Web, App, CRM, etc.). En este caso, como estamos queriendo crear un source Web, debemos seleccionar la primera opción, "WEB".

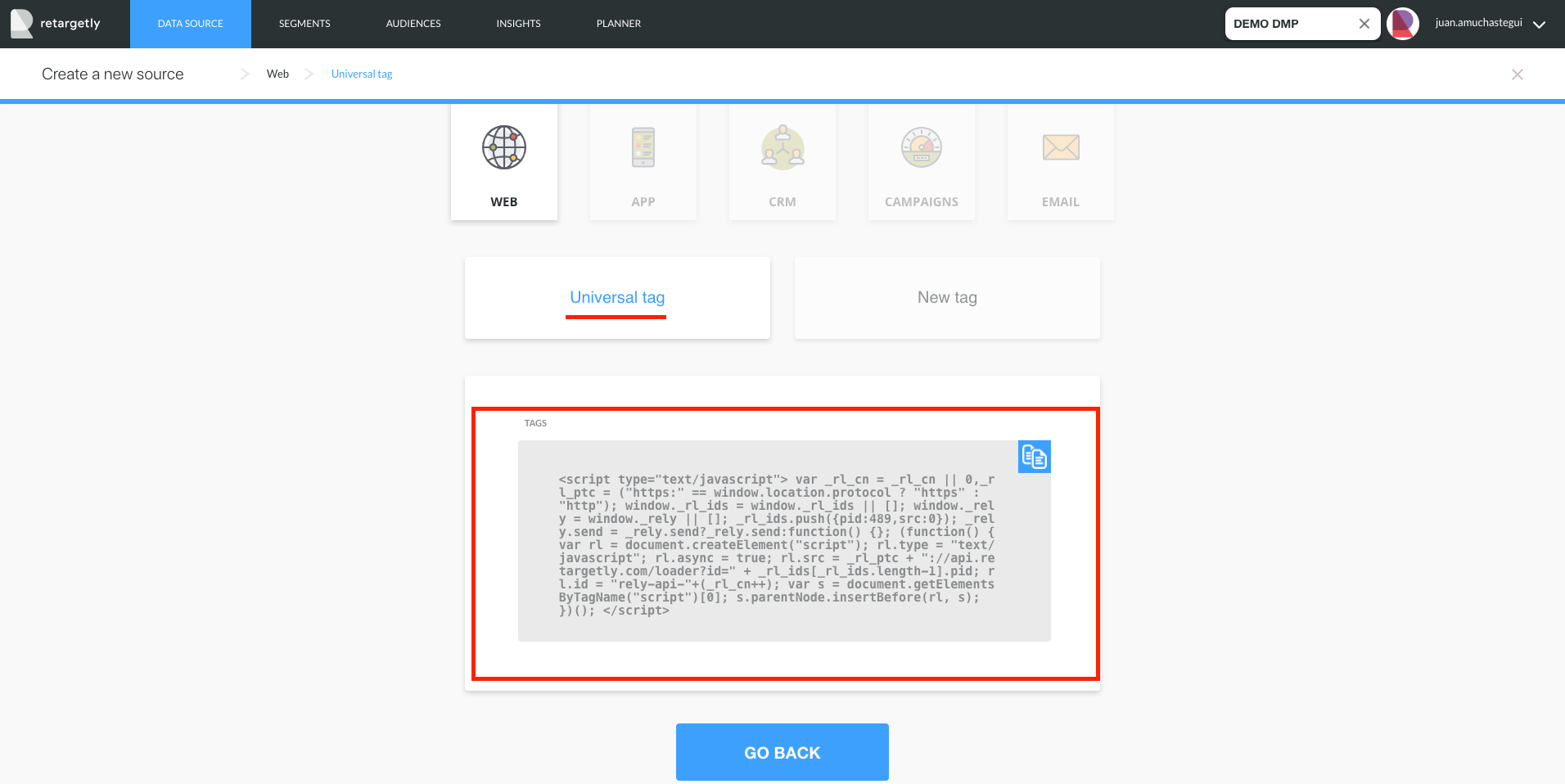
¿Qué tipo de Tag Web elijo, el Universal o uno Nuevo?
La respuesta a cual tag me conviene elegir es "depende de la situación". Pero para hacértela fácil te diré que empieces con el Tag Universal ya que seguramente lo primero que quieras hacer es recolectar data de tu sitio web principal.
Para obtener este Pixel hay que hacer click en la opción "Universal Tag", copiar el código de Java Script y proceder a copiarlo o bien en HTML de nuestro sitio, en el Google Tag Manager en caso de tener uno.

¿Cómo implemento el código de JavaScript en el Google Tag Manager?
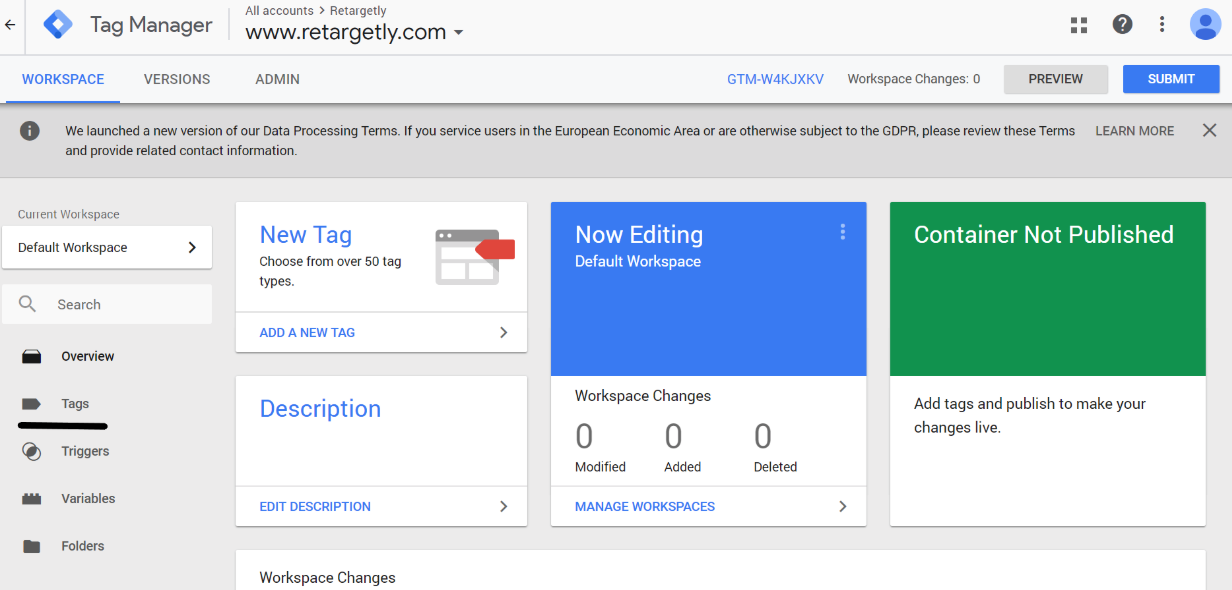
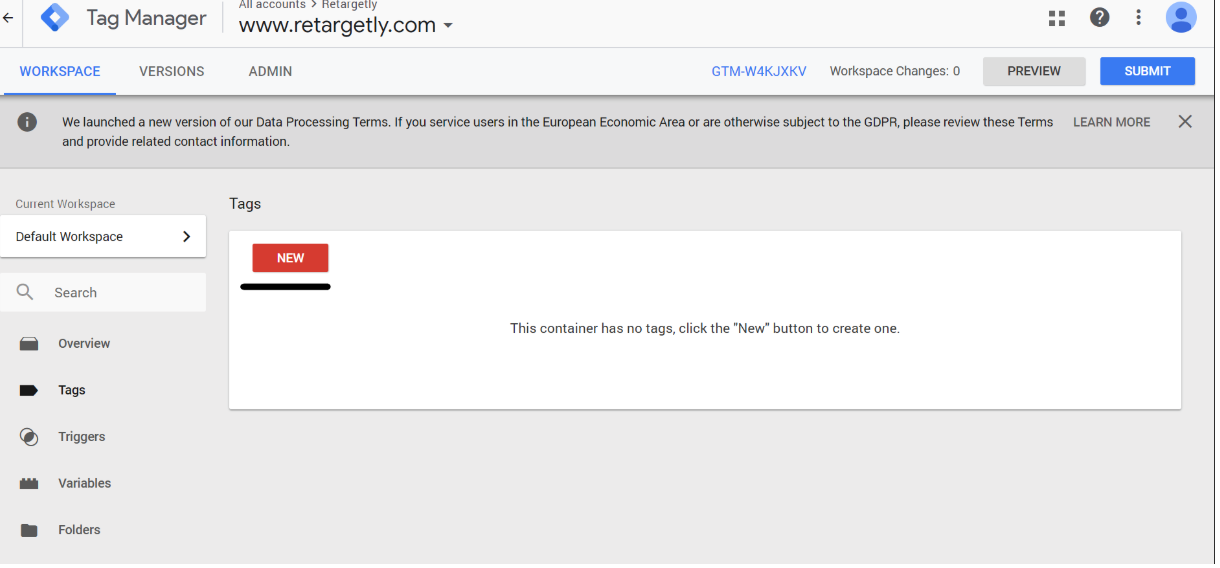
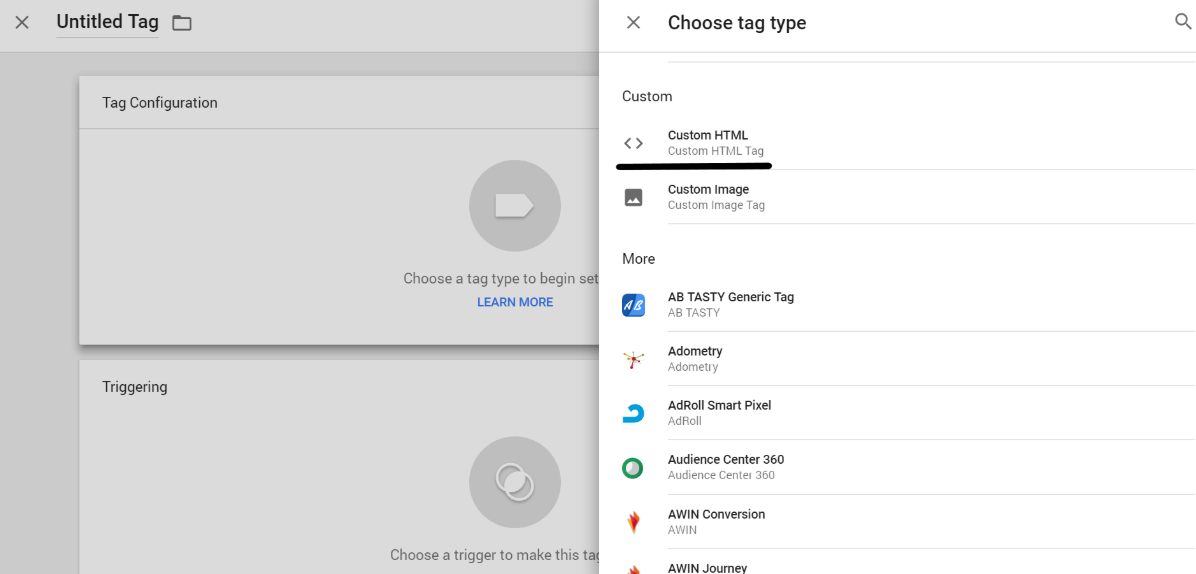
Lo primero para poder seguir con este paso es tener una cuenta de Google Tag Manager. Una vez dentro de mi Google Tag Manager debemos hacer click en "tags" y luego en "new".




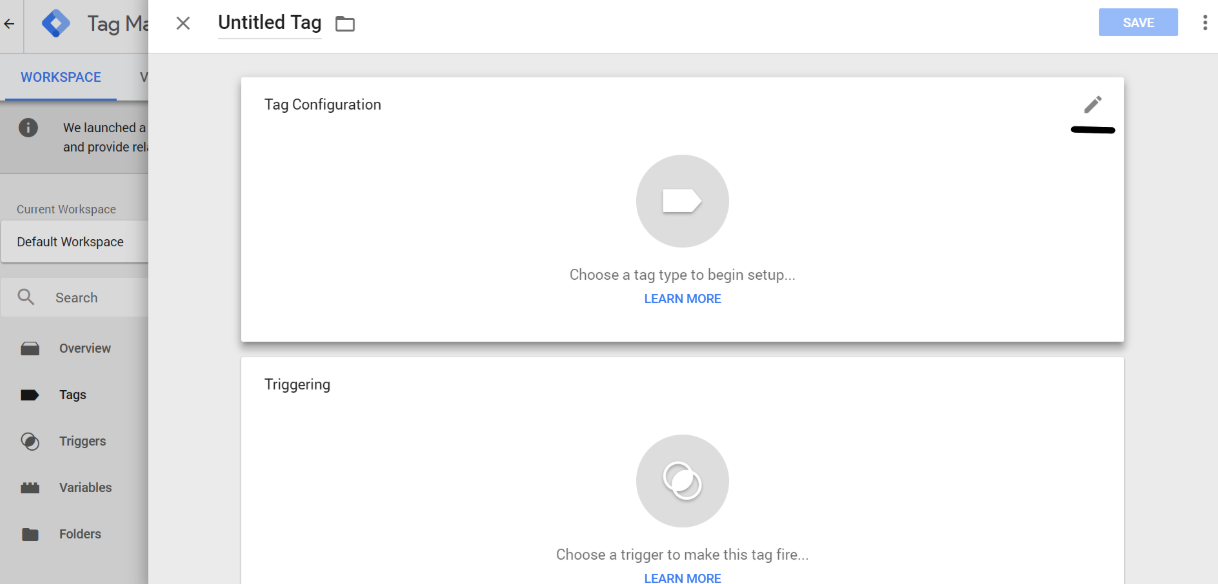
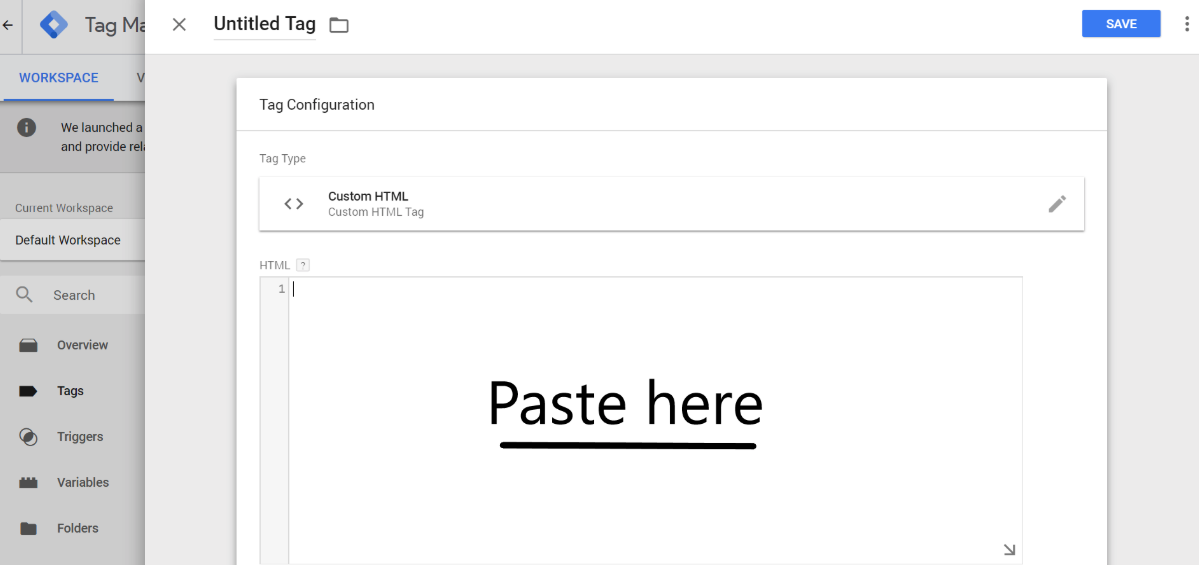
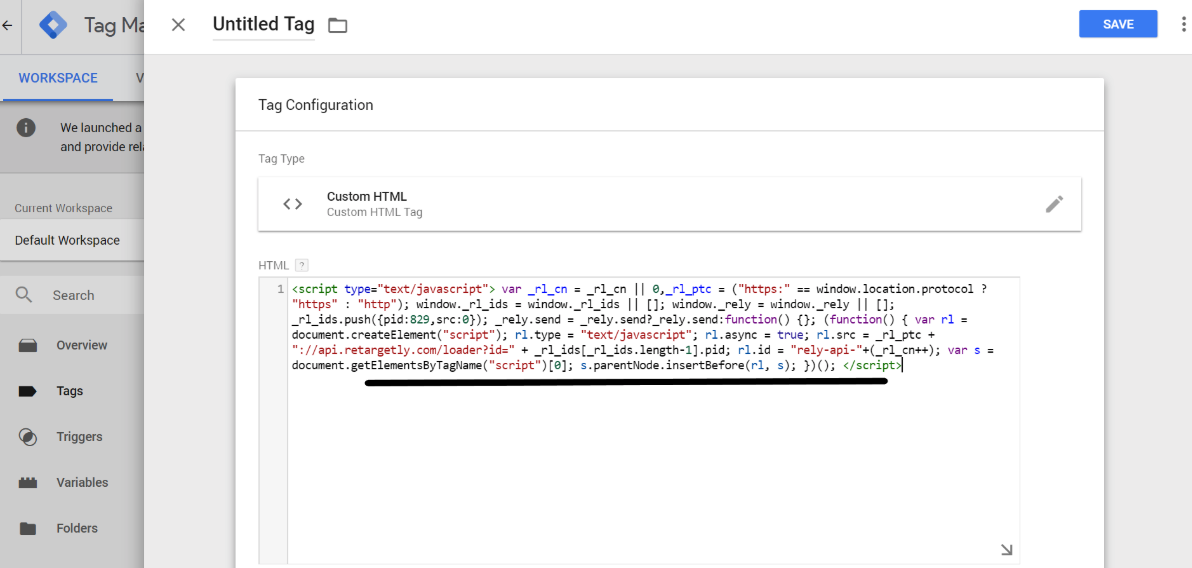
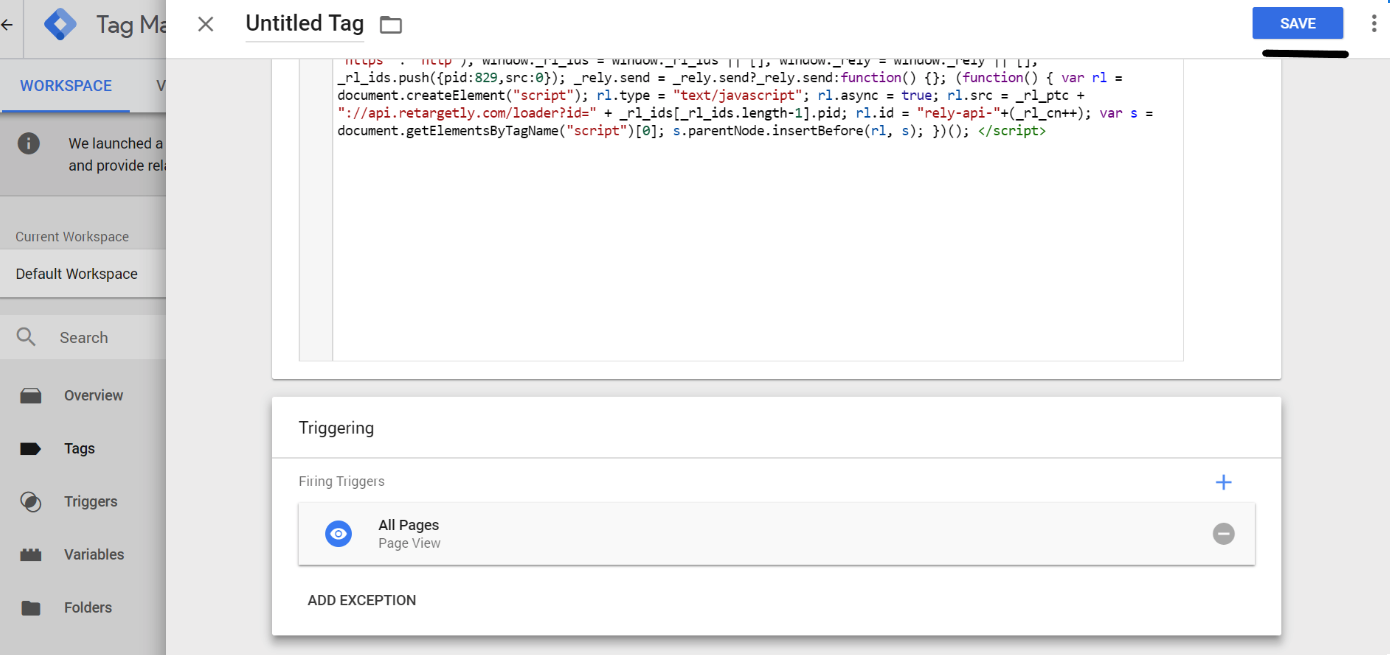
... y pegamos el código de Java Script que obtuvimos en Retargetly DMP.


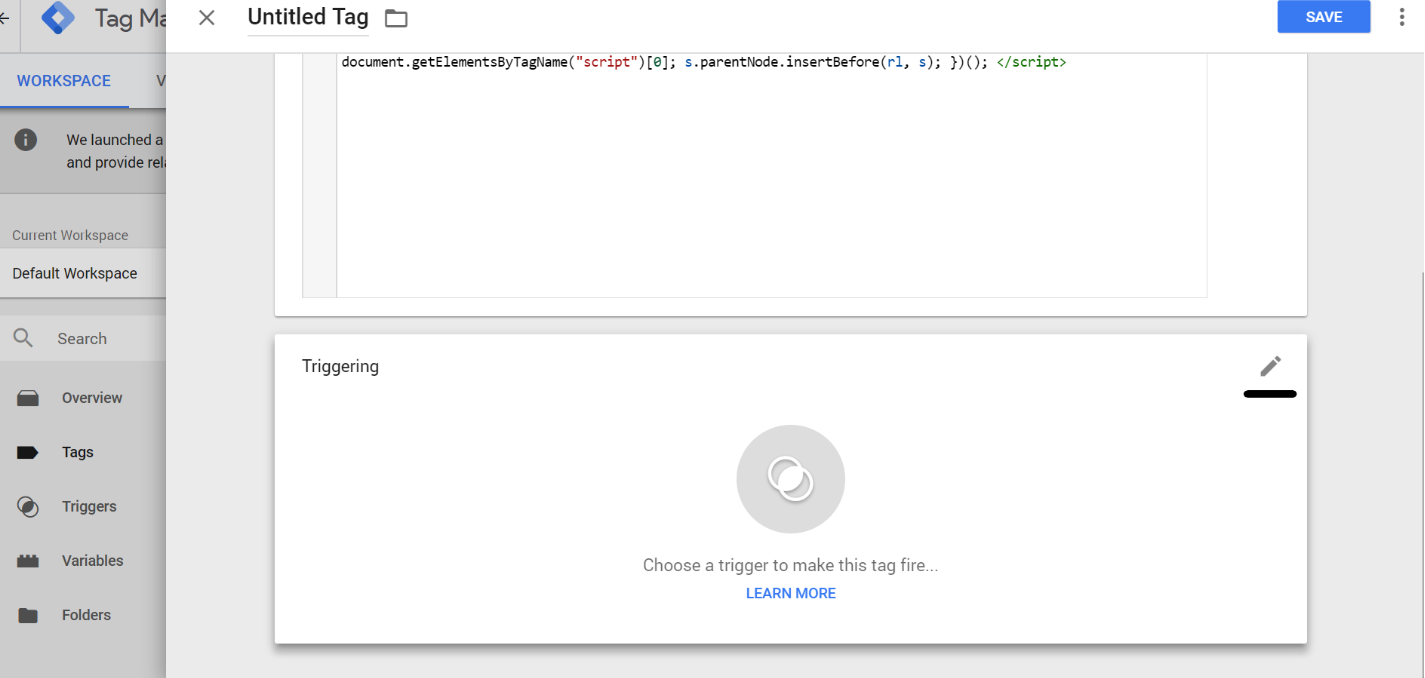
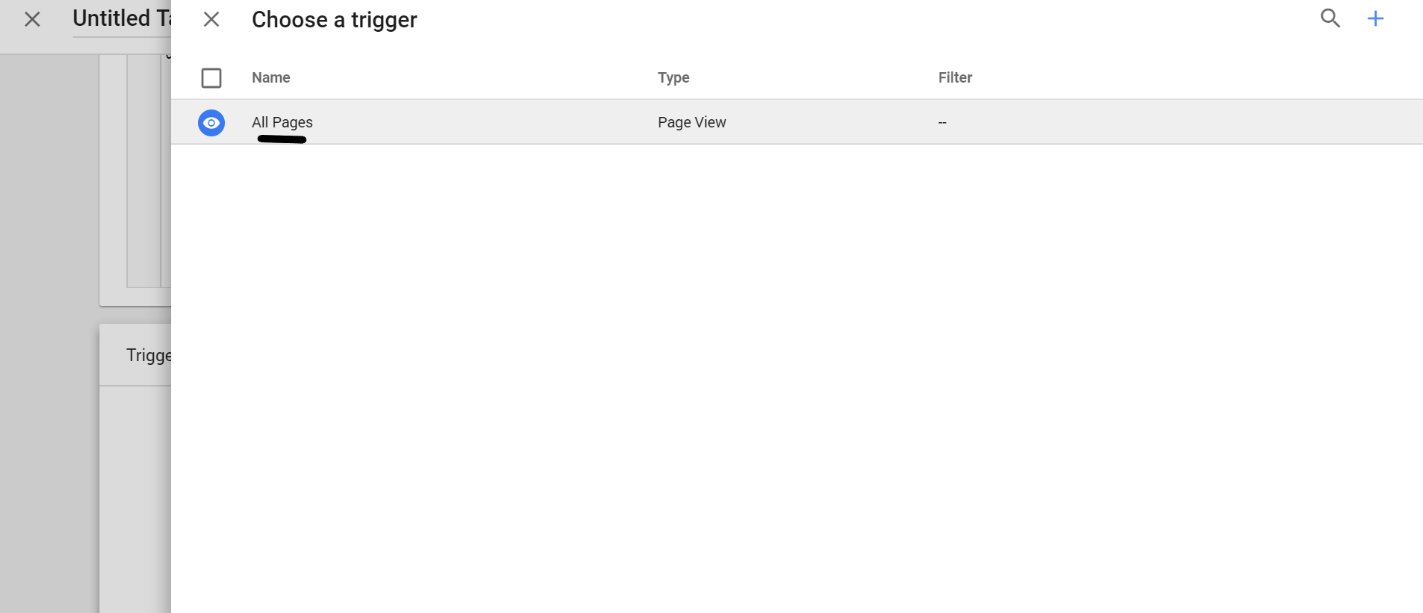
Para que el código de Java Script sea ejecutado tenemos que elegir la regla de Triggering que hará que nuestro tag se dispare cuando esa regla se cumpla. Para eso hacemos click en el lápiz y elegimos la regla "all pages". Esto quiere decir que nuestro Tag Web se disparará en todas las páginas de tu sitio.


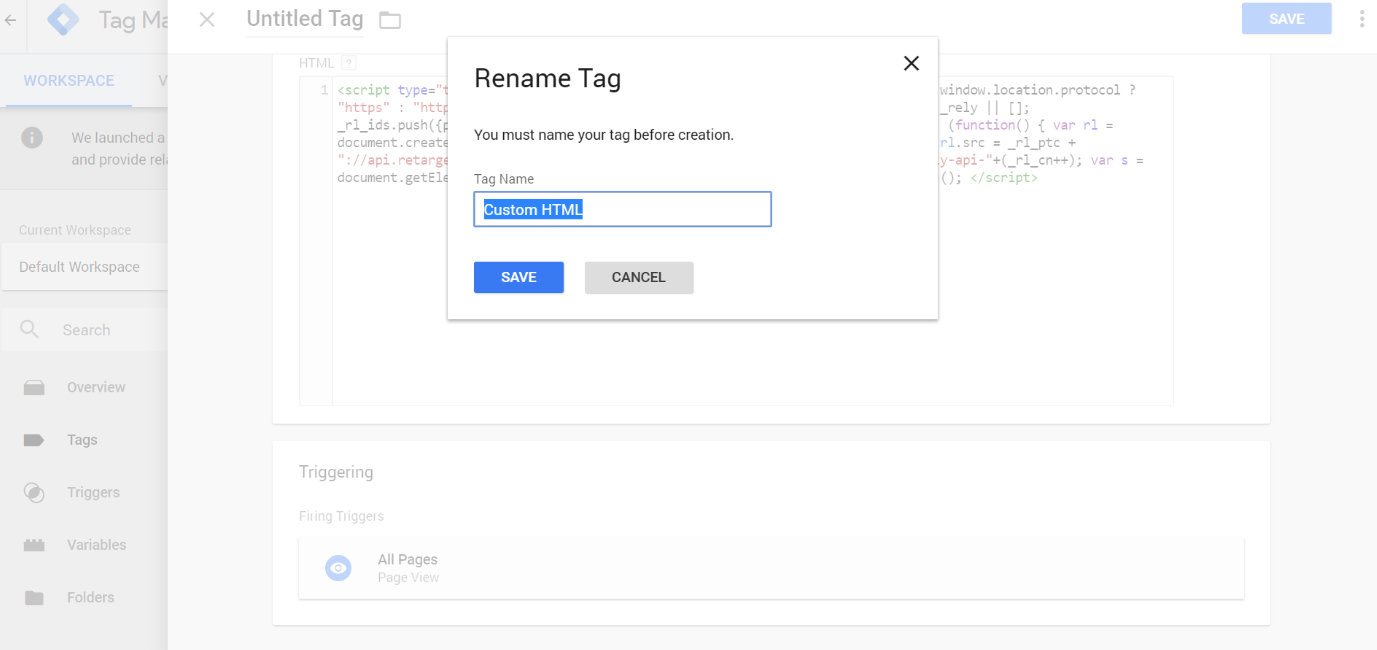
Le ponemos un nombre para poder identificar este nuevo tag y apretamos "save"


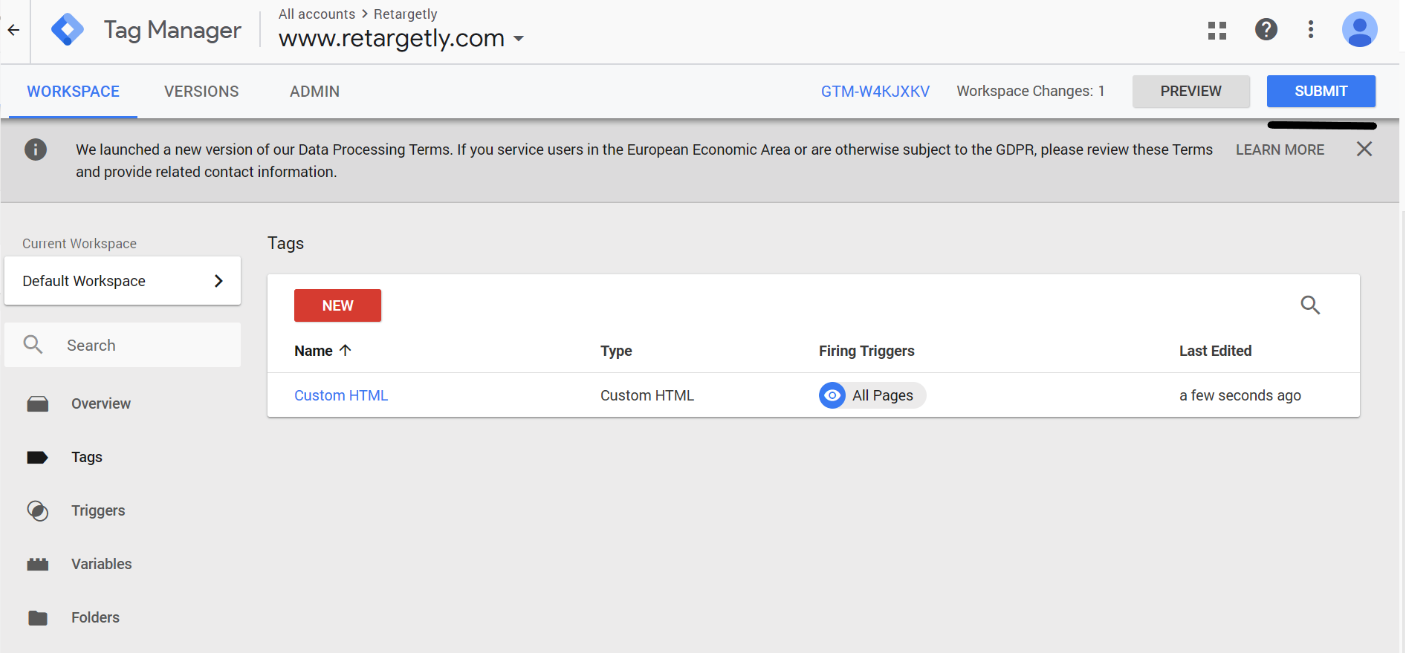
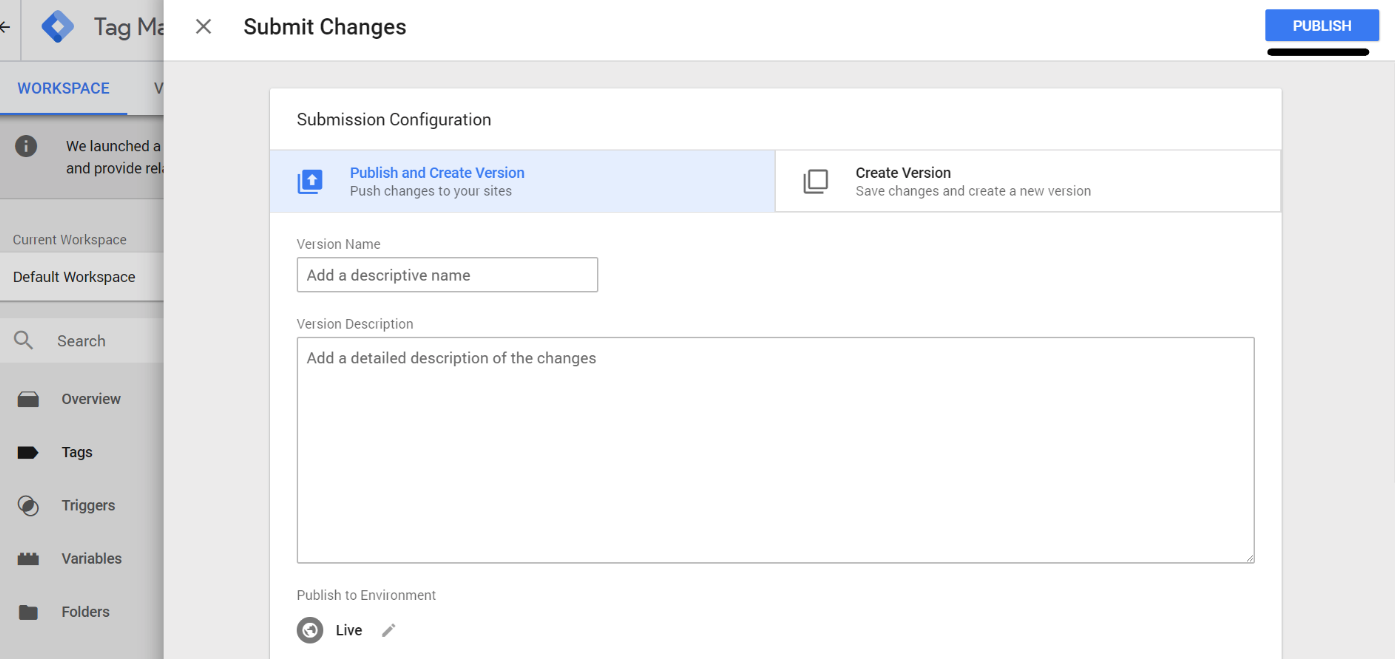
Para finalizar el proceso y que Retargetly DMP empiece a trackear efectivamente el tráfico web que pasa por el sitio, debemos registrar los cambios haciendo click en "SUBMIT" y luego "PUBLISH". De esta forma el nuevo Source de Java Script se activará cada vez que alguien pase por el sitio.


Listo, tu Tag Web ya se encuentra implementado en tu sitio y para ver que todo funciona tal cual lo esperado deberías empezar a ver como el número de "DISPOSITIVOS" y "EVENTOS TOTALES" de la siguiente imagen empieza a crecer a medida que pasa tráfico por tu sitio.