6. Data Source - Coletar dados de seus Websites
É fácil começar a rastrear eventos do meu Website?
Sim, muito fácil. Apenas cole em seu website (ou tag manager) um código de JavaScript que te daremos. Isso será suficiente para que o DMP de Retargetly comece a rastrear eventos sobre as pessoas que passam pelo seu website.
Onde obtenho o código de JavaScript que devo colar no meu website?
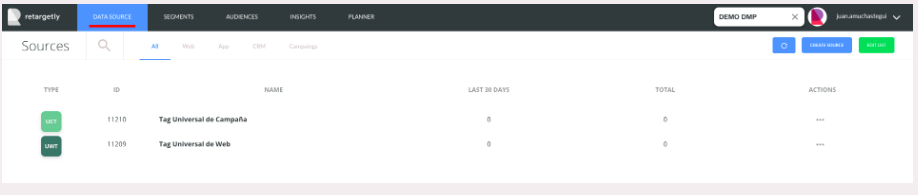
O primeiro é ir na seção "DATA SOURCE" clicando onde indica a imagem.

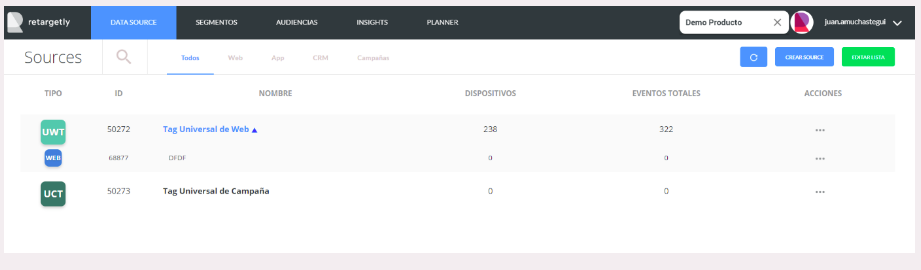
Aqui é possível ver todas as fontes de dados que foram criadas anteriormente. Estas podem ser Web ou App, CRM, Campanha, e-mail, etc. Se esta é sua primeira vez criando um Segmento, a tela atual aparecerá vazia.
O primeiro passo para começar a criar um segmento é clicar em "CRIAR SOURCE"

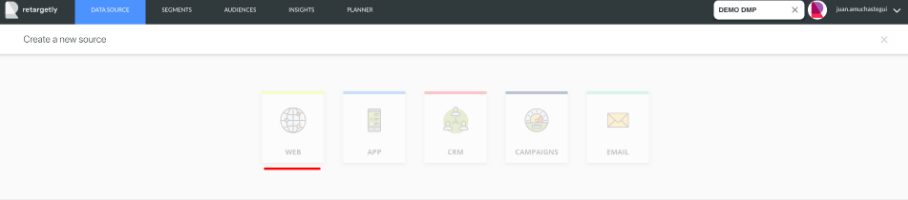
Como se vê na imagem, pode-se criar diferentes Data Sources (Web, App, CRM, etc.). Neste caso, como estamos querendo criar um source Web, deve-se selecionar a primeira opção, "WEB".
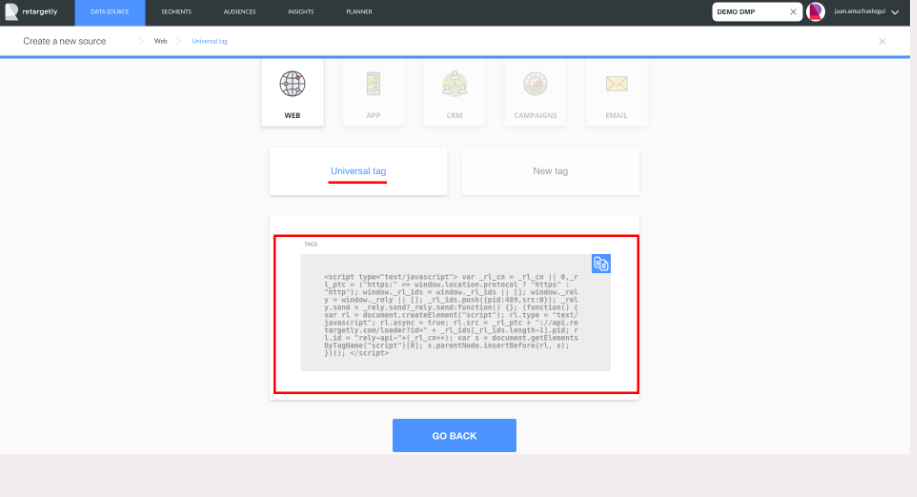
Que tipo de Tag Web escolho, Universal ou um Novo?
A resposta para qual tag me convém escolher é "depende da situação". Mas para facilitar podemos começar com o Tag Universal já que provavelmente o primeiro que se quer fazer é coletar dado de seu website principal.
Para obter este Pixel tem que clicar na opção "Universal Tag", copiar o código Java Script e copiá-lo exatamente igual em HTML de nosso website no Google Tag Manager caso tenha um.

Como implemento o código de JavaScript no Google Tag Manager?
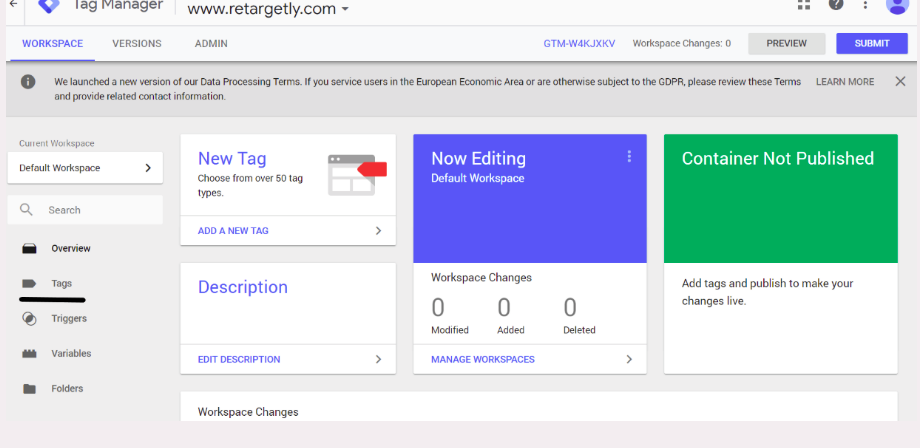
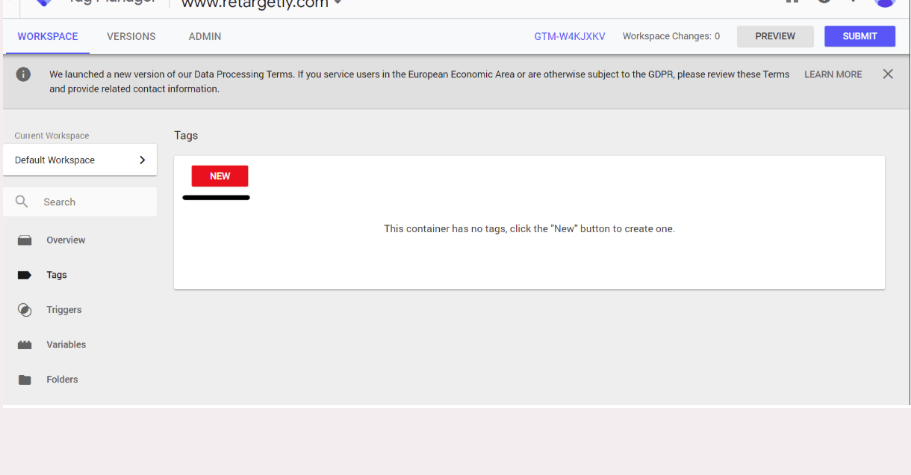
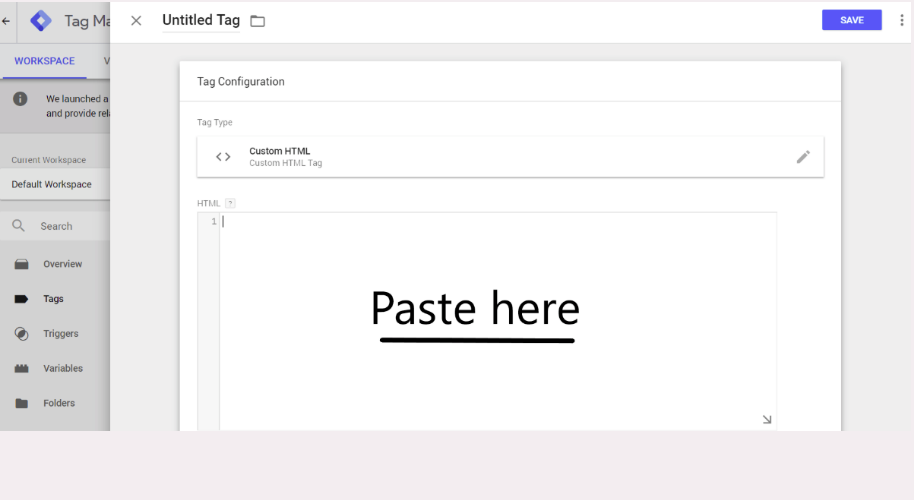
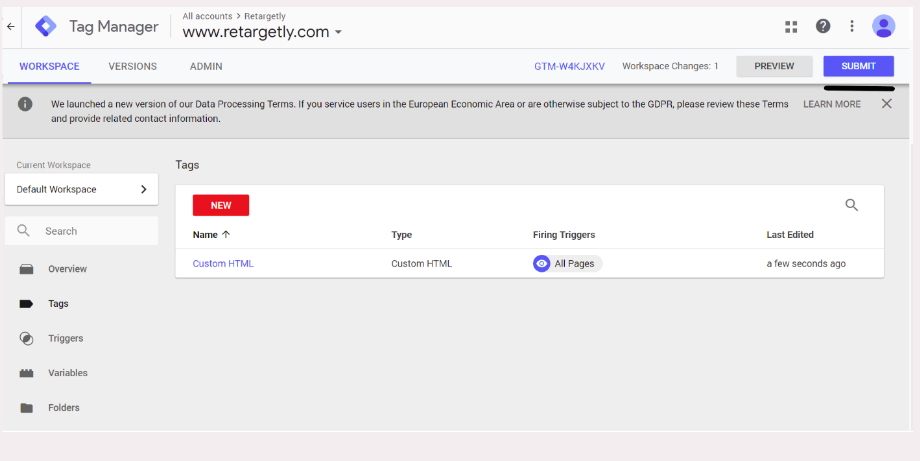
Primeiramente para poder seguir com este passo é ter uma conta no Google Tag Manager. Uma vez dentro do Google Tag Manager devemos clicar em "tags" e depois em "new".




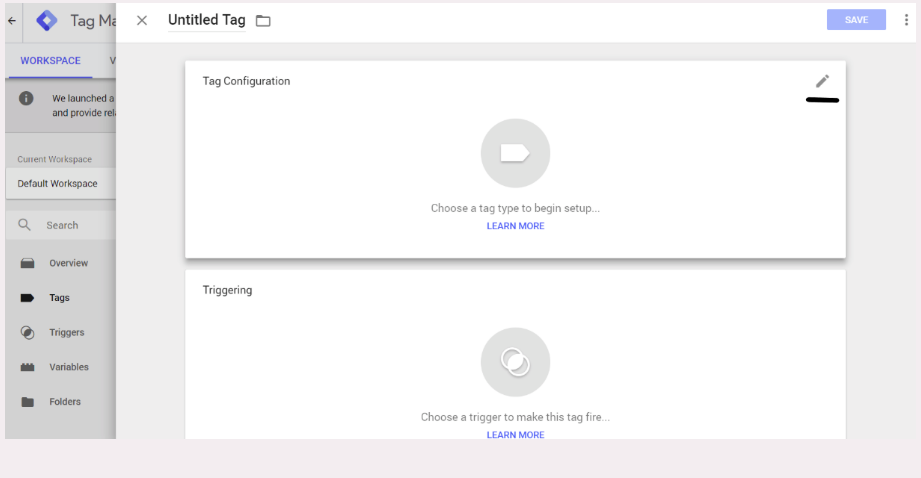
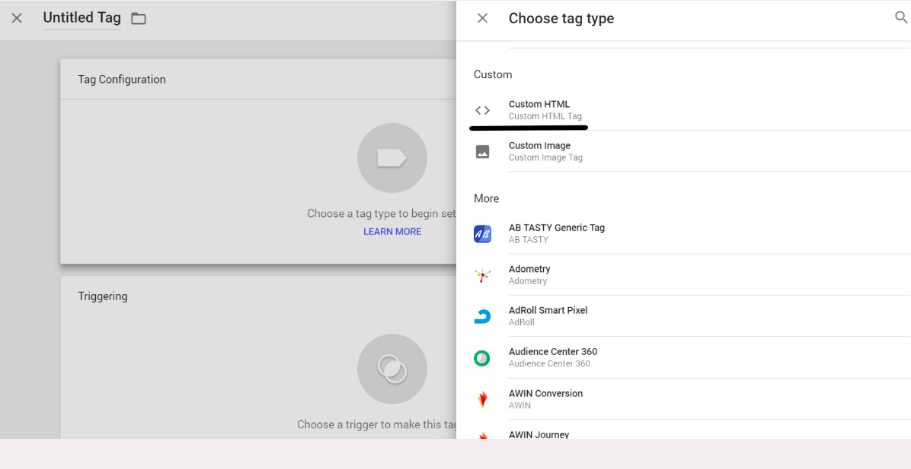
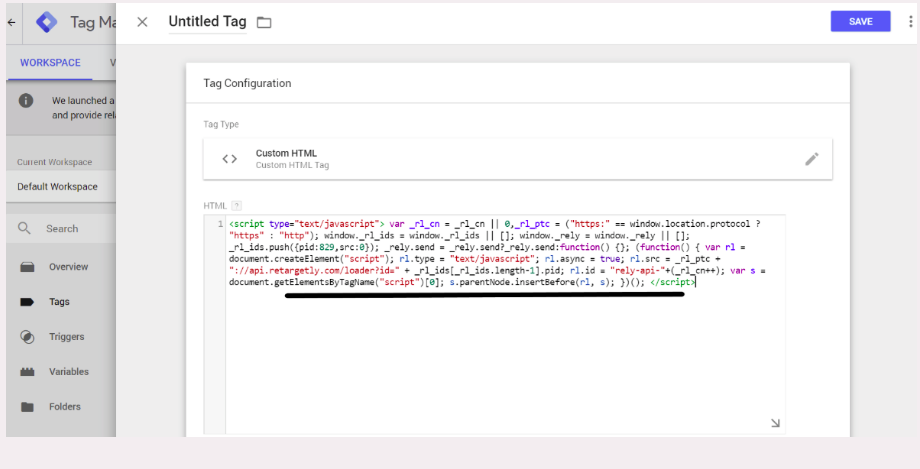
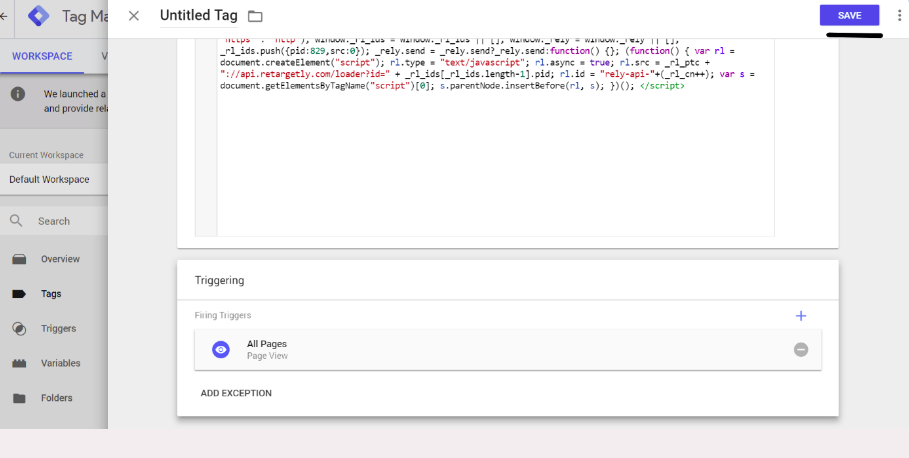
... e colamos o código Java Script que obtivemos no Retargetly DMP.


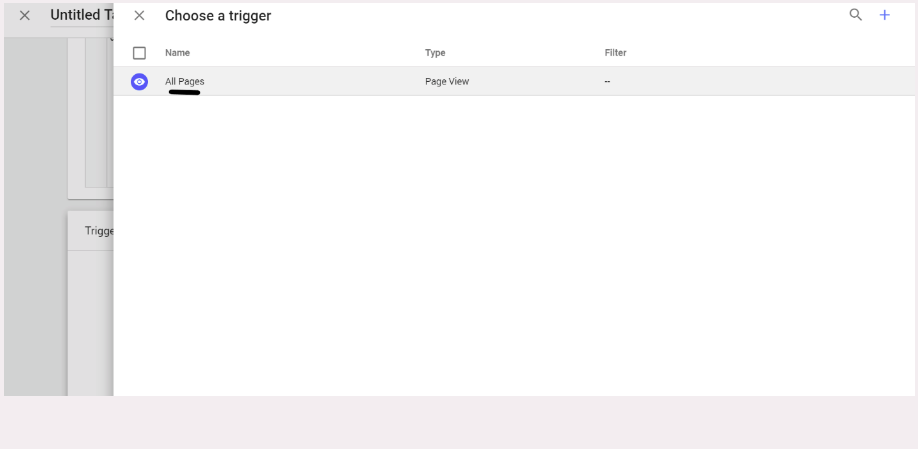
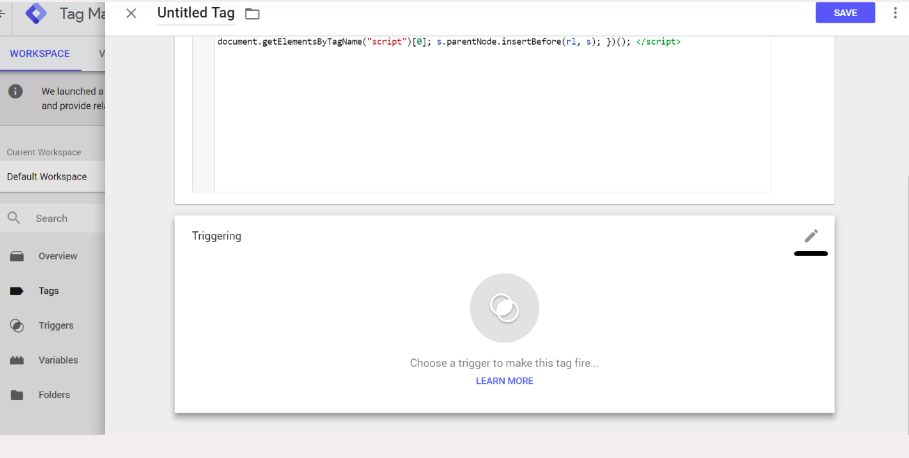
Para que o código de Java Script seja executado temos que escolher a regra de Triggering que fará com que nosso tag dispare quando essa regra se cumpra. Para isso clicamos no lápis e escolhemos a regra "all pages". Isto quer dizer que nosso Tag Web será acionado em todas as páginas de seu site.


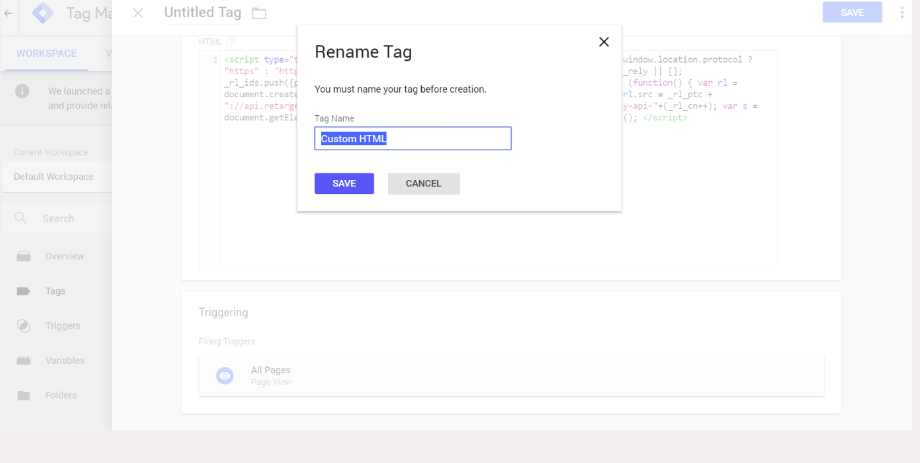
Escolhemos um nome para poder identificar este novo tag e apertamos em "save"


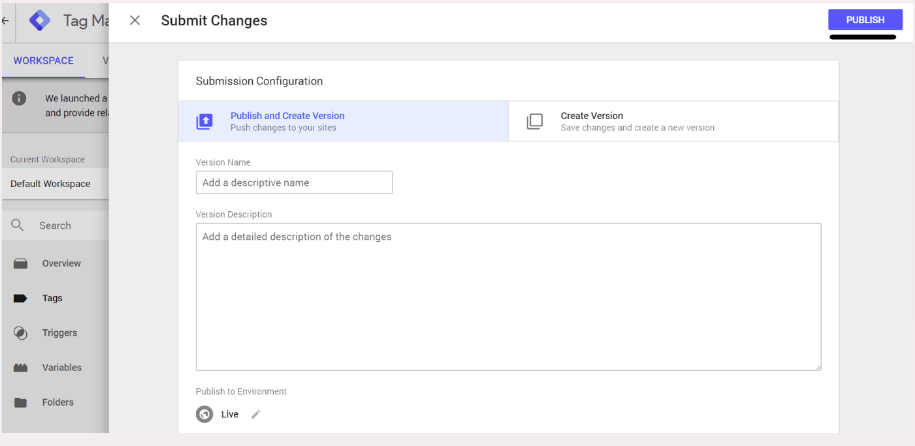
Para finalizar o processo e para que Retargetly DMP comece a rastrear efetivamente o tráfego web que passa pelo website, devemos registrar as mudanças clicando em "SUBMIT" e logo "PUBLISH". Desta forma o novo Source de Java Script será ativado cada vez que alguém passe pelo website.


Pronto, seu Tag Web já se encontra implementado em seu website e para ver que tudo funciona como esperado comece a ver como o número de "DISPOSITIVOS" e "EVENTOS TOTAIS" da seguinte imagem começa a crescer à medida que tenha tráfego em seu website.